

当サイトはWordPressテーマ「Affinger5※以下WING」を利用して作成しています。現在は新バージョン「Affinger6 ※以下ACTION」に切り替え済みです。
デザインの一部に「Font Awesome」を利用しています。しかし、これがバージョンアップに伴い利用できなくなりました。
サイトの趣旨とは異なりますが、同じような境遇に悩まされている方のために、この記事を残しておきたいと思います。
Font Awesomとは

出展:Font Awesome
ウェブサイトやアプリケーションで利用可能なWEBアイコンフォントのこと。
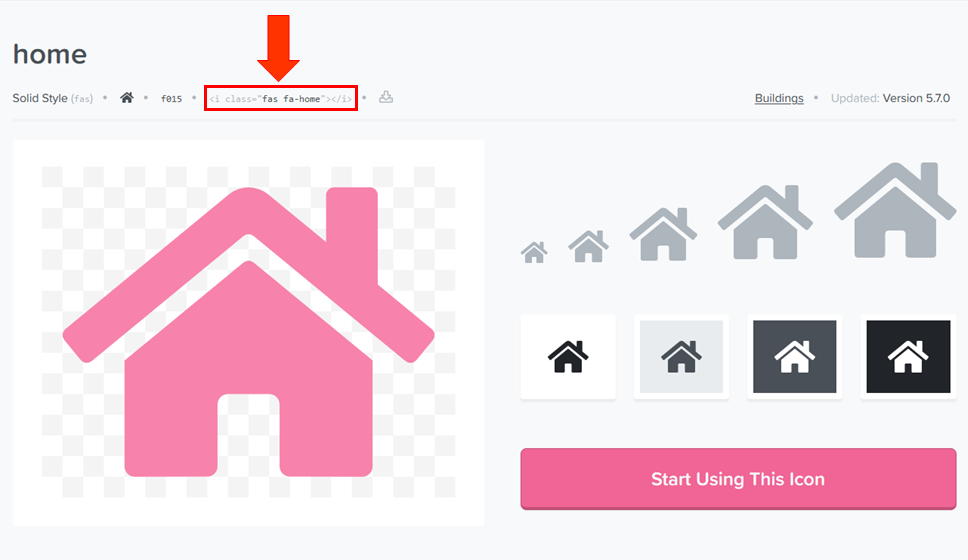
使用は<i>コードを取得して任意の場所に貼り付けるだけなのでとても簡単です。※アイコン検索は英字で行ってください

表示されない原因は
冒頭で申し上げたとおり、バージョンアップ直後からアイコンが表示されなくなりました。
WING時代は「Font Awesome 4」を利用していたのですが、こちらの方でもバージョンアップしたため、新しくなったACTIONではデフォルトで古いバージョンを読み込まない設定となっているようです。
解決策はあるのか
解決策としては2つあります。
- WordPressの設定
※古いバージョンを読み込めるようにする - Font Awesomeのアカウント登録
※新しいバージョンを読み込めるようにする
① WordPressの設定で解決
WordPress側の設定でアイコンを読み込めるようにします。
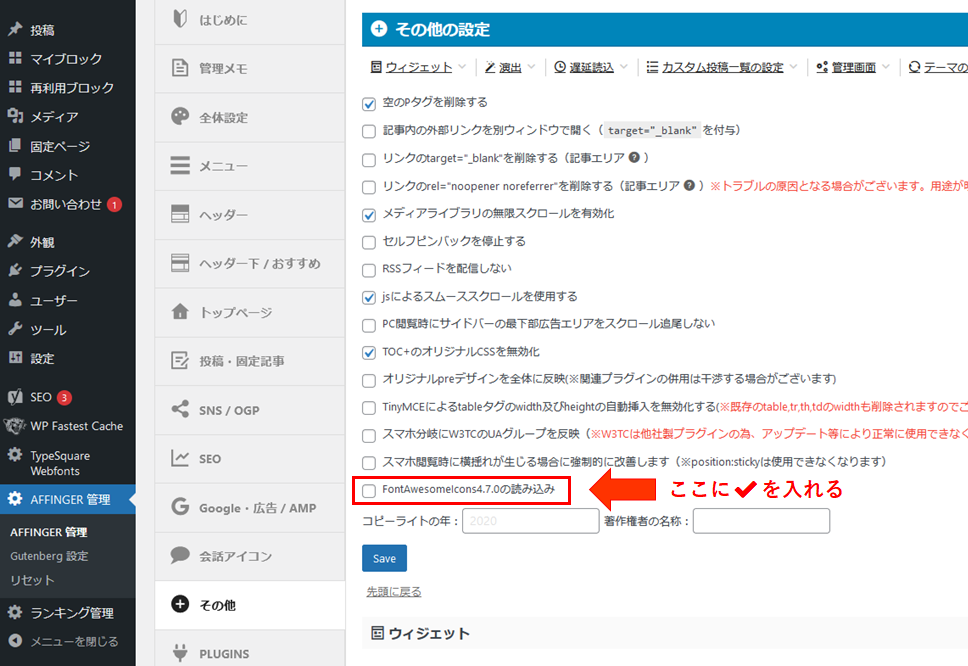
[AFFINGER 管理] >> [その他]
・「FontAwesomeIcons4.7.0の読み込み」にチェックを入れて「Save」します。

② Font Awesomeのアカウント登録で解決
Font Awesom側でアカウント登録を行い、HTMLの<head>にコードを転記することでアイコンを読み込めるようにします。
[アカウント登録方法]
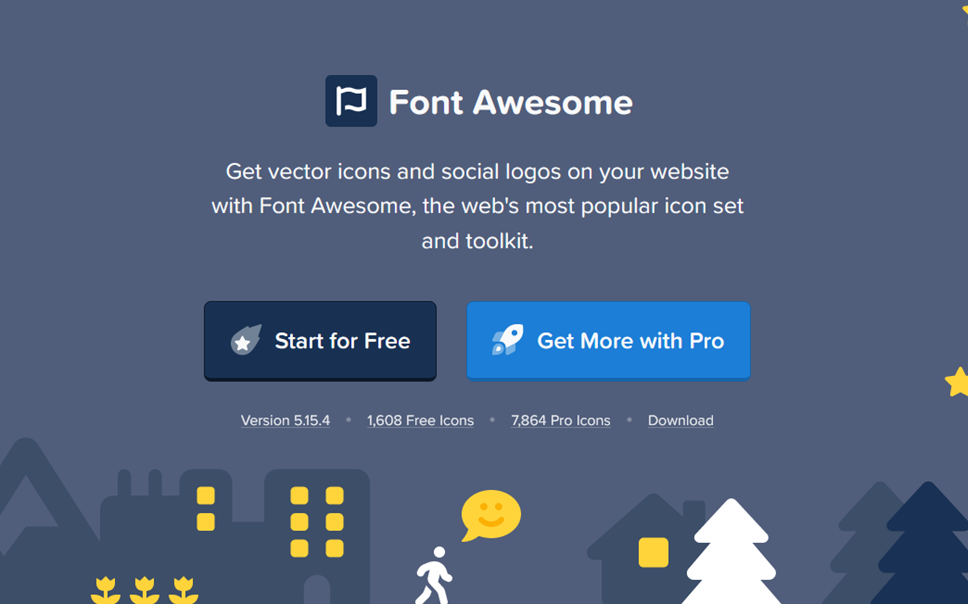
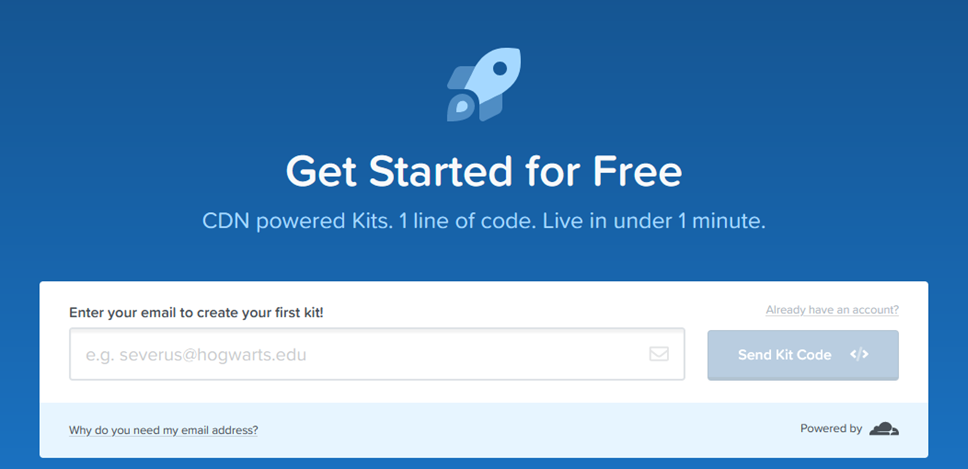
・公式サイト より「Start for Free」を選択※無料で利用したい方専用

・メールアドレスを入力して「Send Kit Code」をクリック

・入力したアドレス宛にメールが送られてくるので、記載されているリンク「Click to Confirm ~」をクリック
- パスワードの登録画面
※任意のパスワードを登録「Set Password ~」 - 名前などを登録する画面
※空白でスキップしても良い「No thanks ~」 - 登録完了後
※表示される<script>コードをコピー「Copy Kit Code!」
・続いてWordPressで設定を反映させる
[AFFINGER 管理] >> [その他]
<script>コードをHTMLの<head>にそのままペースト

まとめ
はじめは何かプラグインが悪さしてるのかと思いましたが、特に新しいプラグインを導入した覚えはなく、考えられる原因がテーマのバージョンアップによる切り替え作業を行ったことくらいでした。
今まで当たり前のように出来ていたことが、突然出来なくなると焦りますよね。今回はわりと簡単に解決できて良かったです。同じような境遇で悩んでいる方の参考になれば幸いです。次回は本旨の韓国語の方でお会いしましょう!それではまた”또 보자”

